Boa tarde, estou montando um projeto em Node.js no backend e React.js no front.
Tenho o seguinte domínio “tirsocursos.com.br” (adiquirido pela Umbler), nesse dominio, alterei os Servidores de DNS para dns1.p08.nsone.net, dns2.p08.nsone.net, dns3.p08.nsone.net e dns4.p08.nsone.net que são da Netlify.
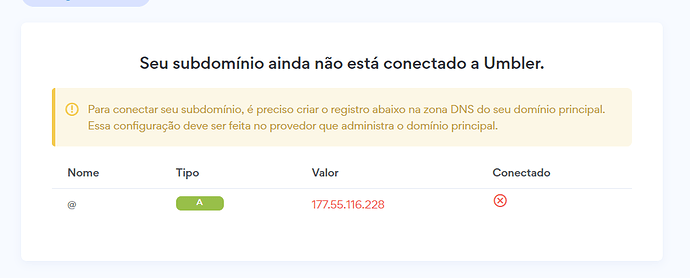
Criei no painel da Umbler um subdomio “data.tirsocursos.com.br”, através desse domínio vou servir os dados para o site estático… Configurei na Netlify o subdomínio do tipo A apontando para o IP 177.55.111.8 da Umbler.
Dessa forma eu não consigo ativar o SSL com Let’s Encrypt?
Está aparecendo a mensagem “A entrada WWW seja um CNAME para o domínio principal”, já fiz a alteração para “tirsocursos.com.br” e nada, estou confuso, é a primeira vez que faço isso, alguém pode me ajudar?
Obrigado.
 ) o campo nome já é implícito o resto do domínio principal. Dai seria apenas www.data
) o campo nome já é implícito o resto do domínio principal. Dai seria apenas www.data