Depois de ativar a CloudFlare, existem algumas opções que podem ser ativadas para maximizar a otimização do site, abaixo algumas delas.
O primeiro passo é acessar sua conta em https://www.cloudflare.com/a/login
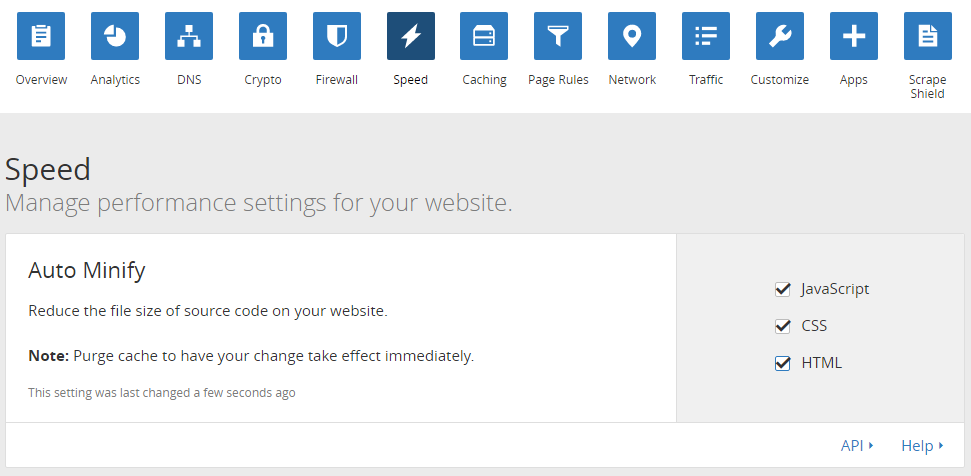
Em Speed , ative o Auto Minify , com ela os arquivos de JavaScript, CSS e HTML do site vão ter o tamanho reduzido de forma automática pela CloudFlare.
Auto Minify remove caracteres desnecessários do seu código-fonte (como espaços em branco, comentários, etc.) sem alterar sua funcionalidade.
O Minify pode reduzir o tamanho dos arquivos de origem, reduzindo a quantidade de dados que precisa ser transferida para os visitantes e melhora os tempos de carregamento da página.
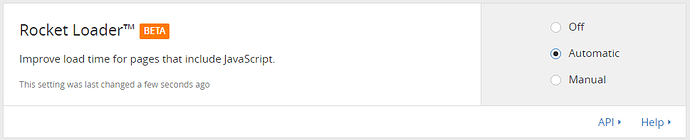
Ative também o Rocket Loader com a opção Automatic , assim paginas que trabalham com JavaScript serão otimizadas.
Rocket Loader melhora os tempos de carregamento da página por:
Diminuindo o número de solicitações de rede agrupando arquivos JavaScript, mesmo recursos de terceiros, para evitar o abrandamento da renderização da página
Carregando assíncronamente scripts, incluindo scripts de terceiros, para que eles não bloqueem o carregamento do conteúdo da sua página imediatamente
Cachar scripts localmente (usando o LocalStorage, disponível na maioria dos navegadores e telefones inteligentes) para que eles não sejam remodelados, a menos que seja necessário.
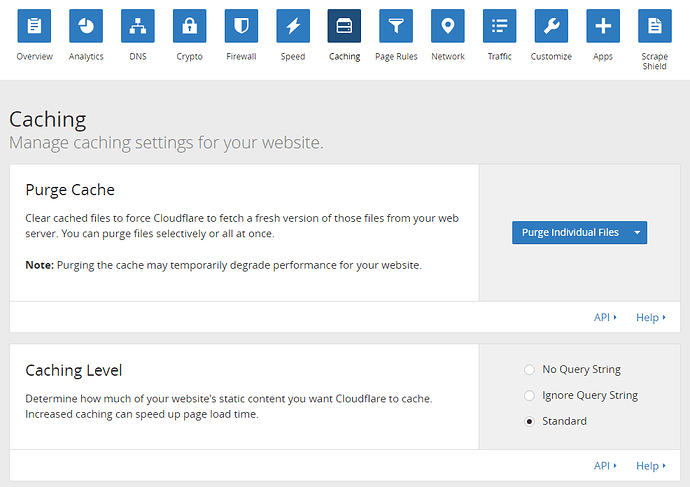
Em Caching , ative o Caching Level em Standard .
- No Query String: A requisição buscará arquivos do cache apenas quando não existe uma query envolvida.
- Ignore Query String: O arquivo será buscado no cache independente da query.
- Standard: O arquivo poderá ser buscado do cache com base na query executada, se ela mudar o arquivo também mudará.
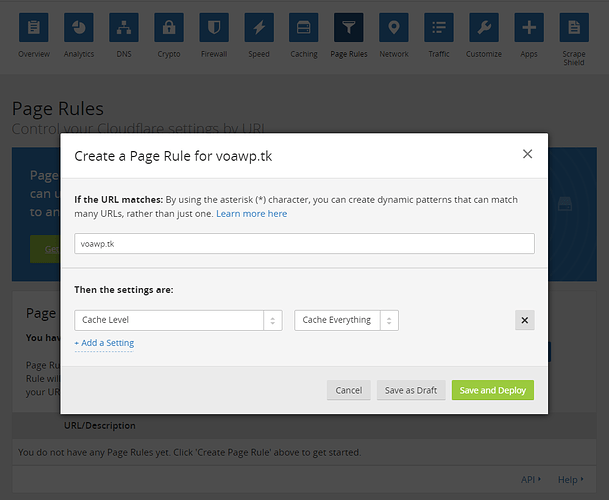
A ultima dica é criar uma Page Rule confirmando que o Cache Level deve ser aplicado no nível máximo, assim garantimos que todo o site utilizará as regras criadas anteriormente.
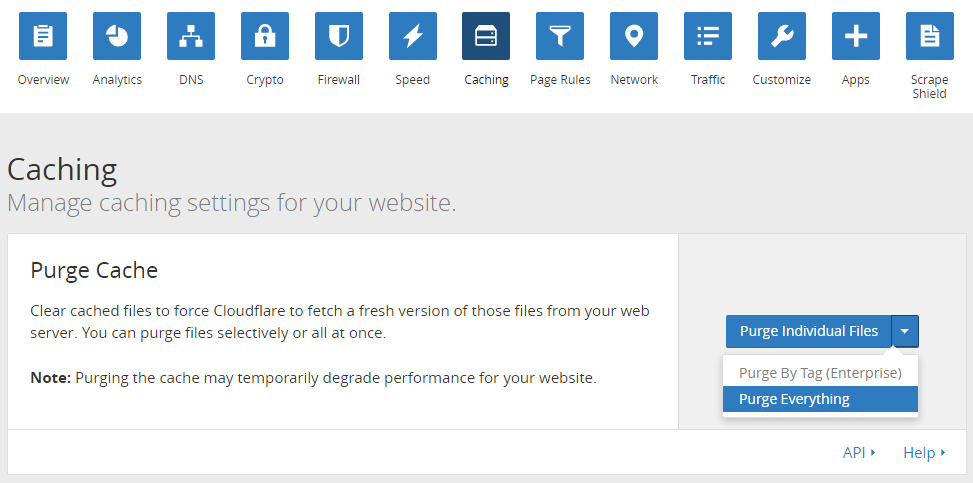
Ao atualizar qualquer arquivo estático do site (imagens, arquivos css e JS) será preciso limpar o cache da CloudFlare com as opções Caching e Purge Everything .