Boa noite Pessoal!
Estou tendo um problema ao realizar o deploy de uma aplicação ReactJs utilizando o servidor Node.js
O deploy, em si, é concluído com sucesso, porém ao tentar acessar o site retorna erro 503 - Serviço Indisponível.
O meu package.json está assim:
{
“name”: “mundodosdoces013”,
“version”: “1.0.0”,
“main”: “index.js”,
“repository”: “https://github.com/lucaslimeres/mundodosdoces013.git”,
“author”: “LucasLimeres lucas.limeres@gmail.com”,
“license”: “MIT”,
“scripts”: {
“start”: “react-scripts start”,
“build”: “react-scripts build”,
“test”: “react-scripts test”,
“eject”: “react-scripts eject”
},
“dependencies”: {
“@testing-library/jest-dom”: “^4.2.4”,
“@testing-library/react”: “^9.3.2”,
“@testing-library/user-event”: “^7.1.2”,
“react”: “^16.13.1”,
“react-dom”: “^16.13.1”,
“react-scripts”: “3.4.1”
},
“eslintConfig”: {
“extends”: “react-app”
},
“browserslist”: {
“production”: [
“>0.2%”,
“not dead”,
“not op_mini all”
],
“development”: [
“last 1 chrome version”,
“last 1 firefox version”,
“last 1 safari version”
]
},
“devDependencies”: {
“babel-eslint”: “^10.1.0”,
“eslint”: “^6.8.0”,
“eslint-config-prettier”: “^6.11.0”,
“eslint-config-standard”: “^14.1.1”,
“eslint-plugin-import”: “^2.20.2”,
“eslint-plugin-node”: “^11.1.0”,
“eslint-plugin-prettier”: “^3.1.3”,
“eslint-plugin-promise”: “^4.2.1”,
“eslint-plugin-react”: “^7.19.0”,
“eslint-plugin-standard”: “^4.0.1”,
“prettier”: “^2.0.5”
}
}
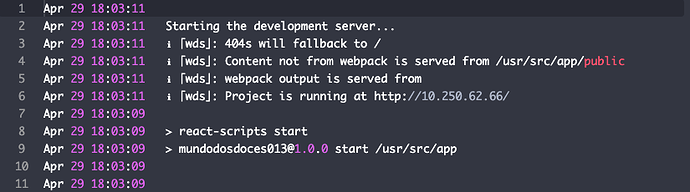
Nos logs retorna a seguinte mensagem:
Tentei dar uma olhada na documentação da Umbler, mas como estou usando o react-scripts não vi anda que ajudou de fato.