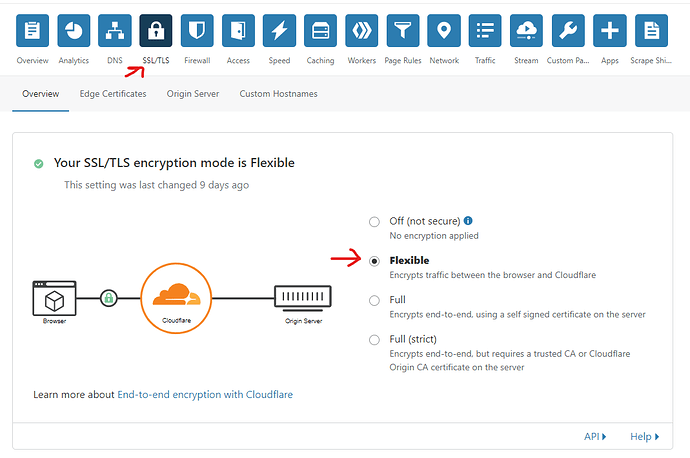
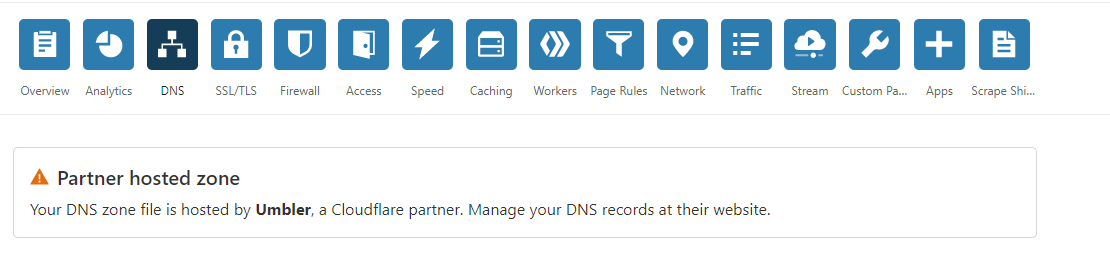
A função de redirecionar para WWW é importante caso esteja usando um add-on como o cloudflare, por exemplo. Onde para obter os benefícios da CDN é necessário que seja usado o CNAME WWW.
Em PHP é bem documentado como poderia ser feito isso. Tanto no .htaccess quando no próprio código. Se for WordPress é mais fácil ainda, pois não é nem necessário editar nada manualmente.
Porém em NodeJS, a solução pode não parecer tão óbvia. Visto que é menos comum aplicações Node utilizando a Cloudflare.
Esse post será construído em cima do meu outro post sobre redirecionamento para HTTPS. Pois vários daqueles conceitos se aplicam para essa funcionalidade também.
Apenas redirecionar para WWW mantendo o protocolo
app.use((req, res, next) => {
if (!req.hostname.startsWith("www."))
res.redirect(`${req.headers["x-forwarded-proto"]}://www.${req.hostname}${req.url}`);
else
next();
});
Redirecionar para WWW e HTTPS em um único middleware
app.use((req, res, next) => {
if (!req.hostname.startsWith("www.") || (req.headers["x-forwarded-proto"] || "").endsWith("http"))
res.redirect(`https://${req.hostname.startsWith("www.") ? "" : "www."}${req.hostname}${req.url}`);
else
next();
});
Cuidado
Note que, ao contrário do exemplo dado no post sobre redirecionamento para HTTPS, esses middlewares não funcionam rodando localmente. Isso porque o req.hostname também funcionará localmente, e perguntar se ele inicia com www. sempre será falso. Ele então tentará redirecionar para https://www.localhost que não funcionará por três motivos. O primeiro é que não existe www para o localhost. O segundo é que ele não mantém a porta. Então não acessará pela 3000. O terceiro motivo é que se for usado o primeiro exemplo, que mantém o procolo, ele redirecionará para undefined://www.localhost. Pois o header x-forwarded-proto não é criado localmente.
Se um dos requisitos é que funcione localmente também, sem ser necessário identificar o ambiente e registrar a rota de acordo, veja os dois exemplos adaptados:
Exemplos acima porém funciona localmente também
Nesse caso, usamos o fato de que o header x-forwarded-proto só estar presente quando rodando na Umbler para a nossa vantagem. Pois exigindo que ele seja definido no If para dar continuidade as outras condições faz com que se ele não for definido, o redirecionamento nunca ocorrerá.
Apenas redirecionar para WWW mantendo o protocolo
app.use((req, res, next) => {
if (req.headers["x-forwarded-proto"] != undefined && !req.hostname.startsWith("www."))
res.redirect(`${req.headers["x-forwarded-proto"]}://www.${req.hostname}${req.url}`);
else
next();
});
Redirecionar para WWW e HTTPS em um único middleware
app.use((req, res, next) => {
if (req.headers["x-forwarded-proto"] != undefined && (!req.hostname.startsWith("www.") || (req.headers["x-forwarded-proto"] || "").endsWith("http")))
res.redirect(`https://${req.hostname.startsWith("www.") ? "" : "www."}${req.hostname}${req.url}`);
else
next();
});