Boa tarde!
Estou com problemas para fazer funcionar um site com ReactJS e Typescript.
Já segui as dicas passada em outro tópico:
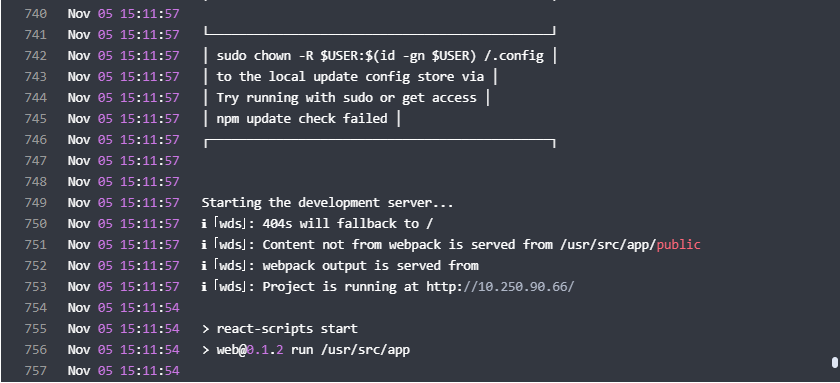
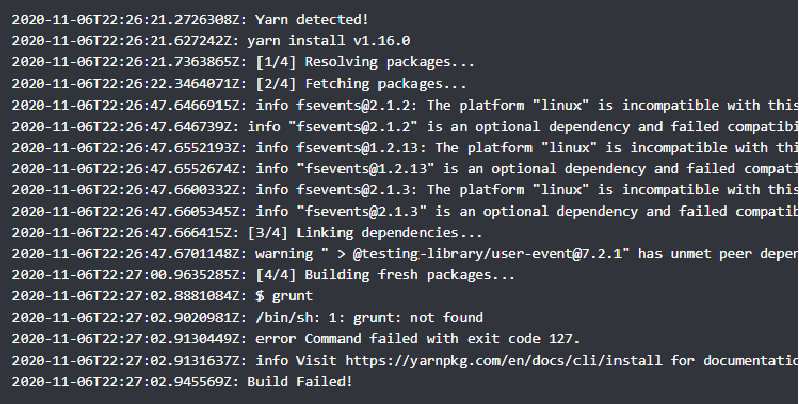
Porém não funcionou. abaixo foto do log:
E o package.json está assim:
{
“name”: “web”,
“version”: “0.1.2”,
“license”: “MIT”,
“private”: true,
“dependencies”: {
“@fortawesome/free-brands-svg-icons”: “^5.14.0”,
“@fortawesome/free-solid-svg-icons”: “^5.14.0”,
“@fortawesome/react-fontawesome”: “^0.1.11”,
“@testing-library/jest-dom”: “^4.2.4”,
“@testing-library/react”: “^9.3.2”,
“@testing-library/user-event”: “^7.1.2”,
“@types/jest”: “^24.0.0”,
“@types/node”: “^12.0.0”,
“@types/react”: “^16.9.0”,
“@types/react-dom”: “^16.9.0”,
“global”: “^4.4.0”,
“leaflet”: “^1.7.1”,
“react”: “^16.13.1”,
“react-dom”: “^16.13.1”,
“react-leaflet”: “^2.8.0”,
“react-scripts”: “3.4.1”,
“serve”: “^11.3.2”,
“typescript”: “~3.7.2”
},
“scripts”: {
“start”: “npm run-script run”,
“build”: “react-scripts build”,
“test”: “react-scripts test”,
“eject”: “react-scripts eject”,
“run”: “react-scripts start”
},
“eslintConfig”: {
“extends”: “react-app”
},
“browserslist”: {
“production”: [
“>0.2%”,
“not dead”,
“not op_mini all”
],
“development”: [
“last 1 chrome version”,
“last 1 firefox version”,
“last 1 safari version”
]
},
“devDependencies”: {
“@fortawesome/fontawesome-svg-core”: “^1.2.30”,
“@fortawesome/free-regular-svg-icons”: “^5.14.0”,
“@types/nodemailer”: “^6.4.0”,
“@types/react-leaflet”: “^2.5.2”,
“@types/react-router-dom”: “^5.1.5”,
“nodemailer”: “^6.4.14”,
“react-icons”: “^3.11.0”,
“react-router-dom”: “^5.2.0”
}
}
Lembrando que fiz o deploy com git remote como recomendado.
Agradeceria muito se alguém tiver uma dica!
Obrigado.